If there’s a specific section or widget that you want to hide in the front, here’s what you need to do:
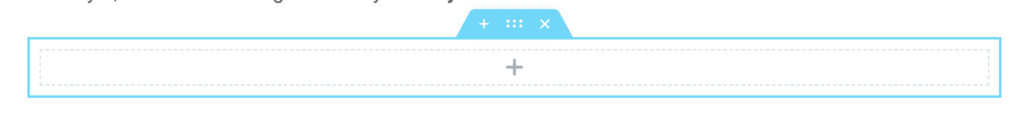
1) Select the widget or section in the editor that you need to hide on the front end. Then, click on the buttons in the center to select it:

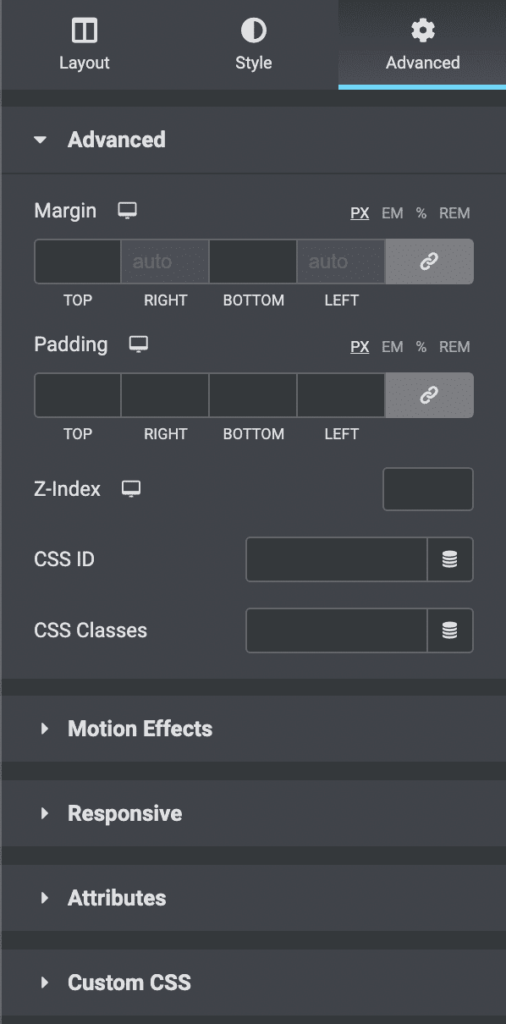
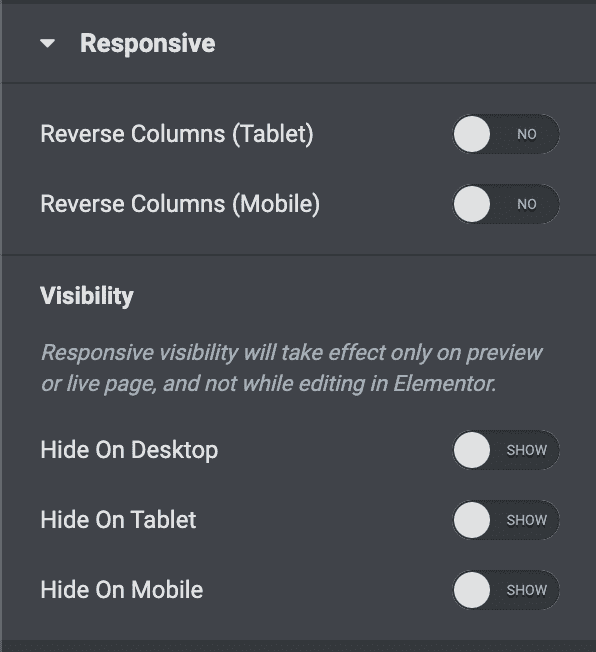
2) Now, in the Elementor column, click on Advanced, then go to Responsive.

3) You can now decide whether you want to hide the section on desktop, tablet, or mobile. It’s as simple as toggling a button. Once you toggle it, don’t forget to click on ‘Update’!

If you hide a section, it’s going to become discolored in your editor. Once you press ‘Update’, it’ll be removed from the live page.
Keep in mind that this method is mainly used for hiding specific widgets. It’s not going to remove the widget from the Elementor, it’s just going to hide it from your live site.