This guide will show you how to find the perfect product image sizes. You need to use Firefox for this tutorial.
How to find the image size:
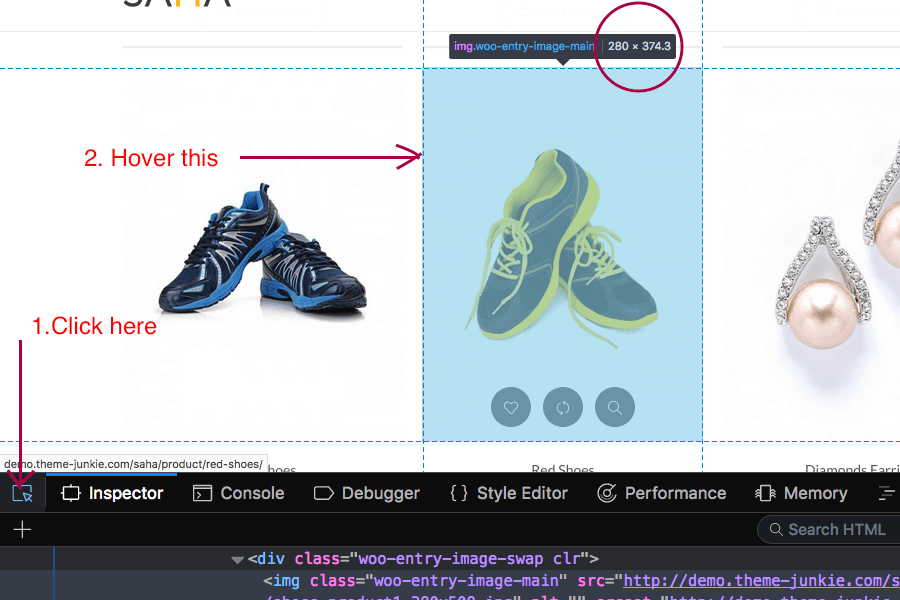
- Open shop page on your site using the Firefox web browser.
- Right-click and Inspect Element.
- Click the pointer icon to the left.
- Then hover over the product image.
- Finally, you can see the image size information.

Using the same way you can find the size of single product image and product thumbnails single product page.
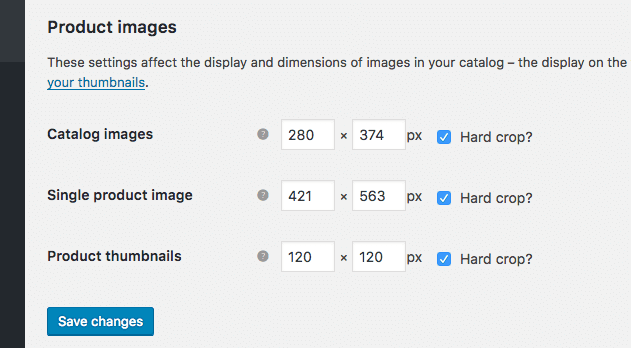
Update the image size:

Regenerate images:
Finally, regenerate all your images using this plugin-
https://wordpress.org/plugins/regenerate-thumbnails/
That’s all 🙂
Tags:

Previous Article