Running WordPress synchronously with FTP or SFTP (Secure File Transfer Protocol) in Visual Studio Code involves setting up a development environment where you can edit your WordPress files locally and have them automatically synchronized with your remote server when changes are made.
Install an FTP/SFTP Extension:
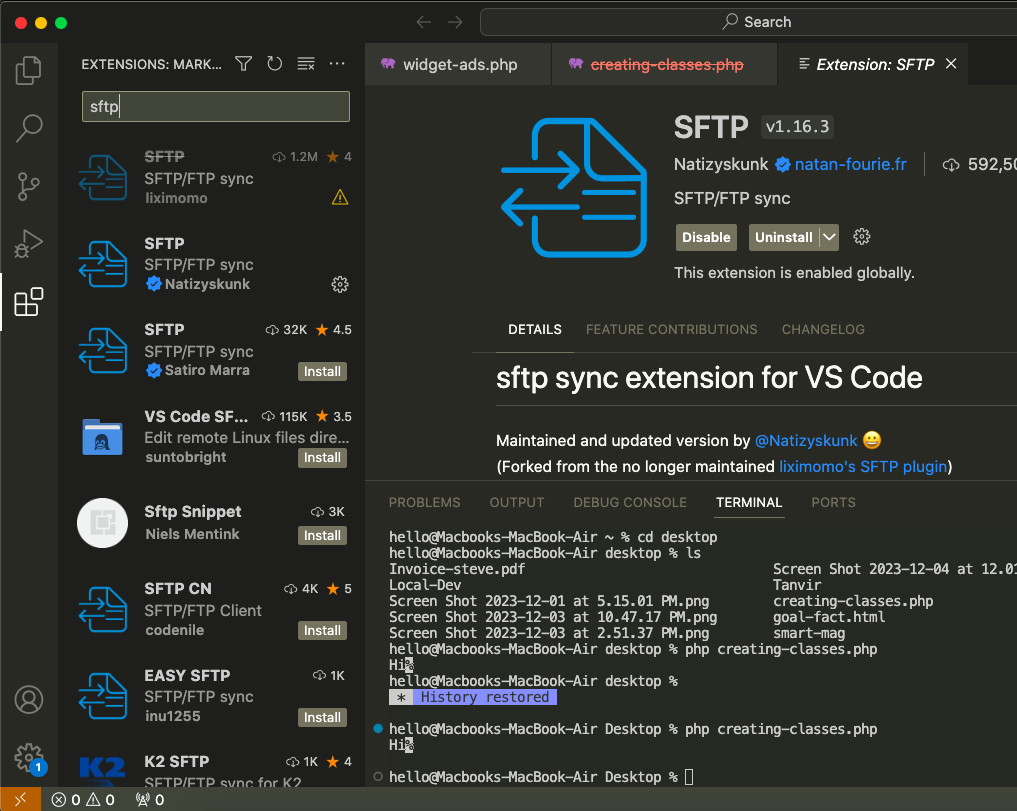
To utilize the SFTP extension, ensure that Visual Studio Code is installed on your system. To install the extension, open the editor and navigate to the Extension icon in the left sidebar. In the search field, enter “sftp,” and you’ll find a list of available extensions.

Using the SFTP Extension in VS Code
If the latest files are already on a remote server, you can start with an empty local folder, then download your project, and from that point sync.
- In
VS Code, open a local directory you wish to sync to the remote server (or create an empty directory that you wish to first download the contents of a remote server folder in order to edit locally). Ctrl+Shift+Pon Windows/Linux orCmd+Shift+Pon Mac open command palette, runSFTP: configcommand.- A basic configuration file will appear named
sftp.jsonunder the.vscodedirectory, open and edit the configuration parameters with your remote server information.For instance:{ "name": "Profile Name", "host": "name_of_remote_host", "protocol": "ftp", "port": 21, "secure": true, "username": "username", "remotePath": "/public_html/project", //This is the path which will be downloaded if you "Download Project" "password": "password", "uploadOnSave": false }The password parameter in sftp.json is optional, if left out you will be prompted for a password on sync. Note: backslashes and other special characters must be escaped with a backslash.
- Save and close the
sftp.jsonfile. Ctrl+Shift+Pon Windows/Linux orCmd+Shift+Pon Mac open command palette.- Type
sftpand you’ll now see a number of other commands. You can also access many of the commands from the project’s file explorer context menus. - A good one to start with if you want to sync with a remote folder is
SFTP: Download Project. This will download the directory shown in theremotePathsetting insftp.jsonto your local open directory. - Done – you can now edit locally and after each save it will upload to sync your remote file with the local copy.
The SFTP extension for VS Code is highly robust. Detailed information on configuring it for various use cases can be found in the official GitHub repository: https://github.com/Natizyskunk/vscode-sftp